망고보드 카드뉴스 템플릿
Hashdot 해쉬닷이 발행하는 디자인 정보, 블로그 구독하고 챙겨보세요.
안녕하세요, 해쉬닷 에디터 제로원입니다.
지난 포스팅에서 저희는 망고보드를 이용해 카드뉴스 템플릿을 검색해 보았습니다.
오잉? 어떻게 템플릿을 검색하지? 하시는 분들은 아래 링크를 먼저 보고 와주세요!
▿
▿
[망고보드로 손쉬운 카드뉴스 제작 (1편)] 카드뉴스 템플릿 검색하기
망고보드 카드뉴스 템플릿 Hashdot 해쉬닷이 발행하는 디자인 정보, 블로그 구독하고 챙겨보세요. 안녕하세요, 해쉬닷 에디터 제로원입니다. 지난 포스팅에서는 무료로 카드뉴스 템플릿을 제공하
hashdot.tistory.com
자, 그렇다면 마음에 드는 템플릿을 검색햇을 때 어떤 식으로 이용할 수 있을까요?
오늘은 망고보드를 이용하여 카드뉴스 제작하는 법 2탄, 템플릿 이용하기에 대해서 알아보겠습니다.
망고보드 템플릿 이용하기
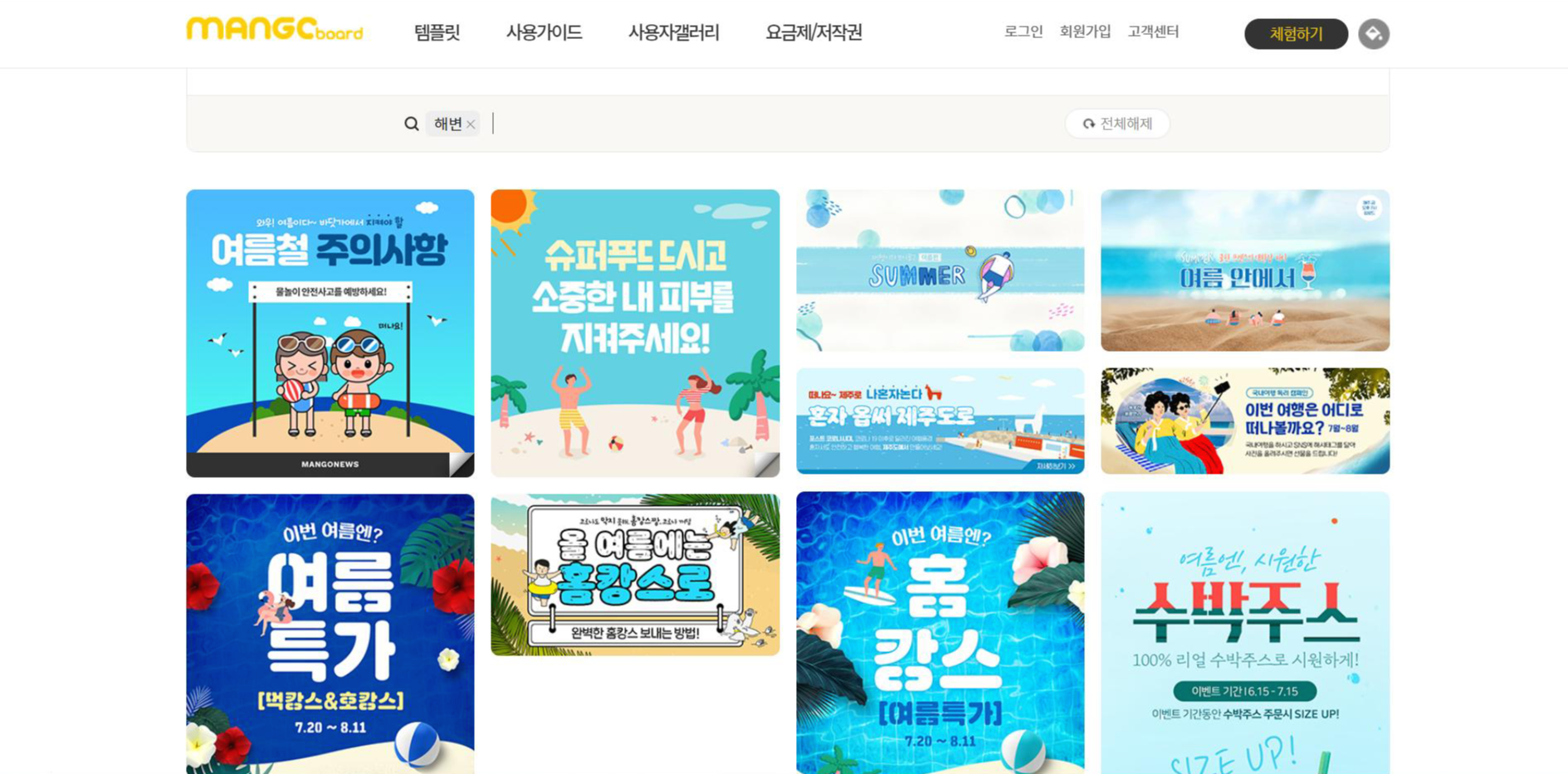
우선 지난시간에 카드뉴스 템플릿 중 ‘해변’을 검색했던 것, 기억나시나요?
무더운 여름철이니만큼 시원한 해변 카드뉴스 템플릿을 이용하면 좋겠죠?
지난번 해변 카드뉴스 템플릿 검색까지 돌아와 볼게요.

저는 음... 여기서 첫 번째 줄 두 번째 칸에 보이는 [슈퍼푸드] 템플릿을 선택하겠습니다.

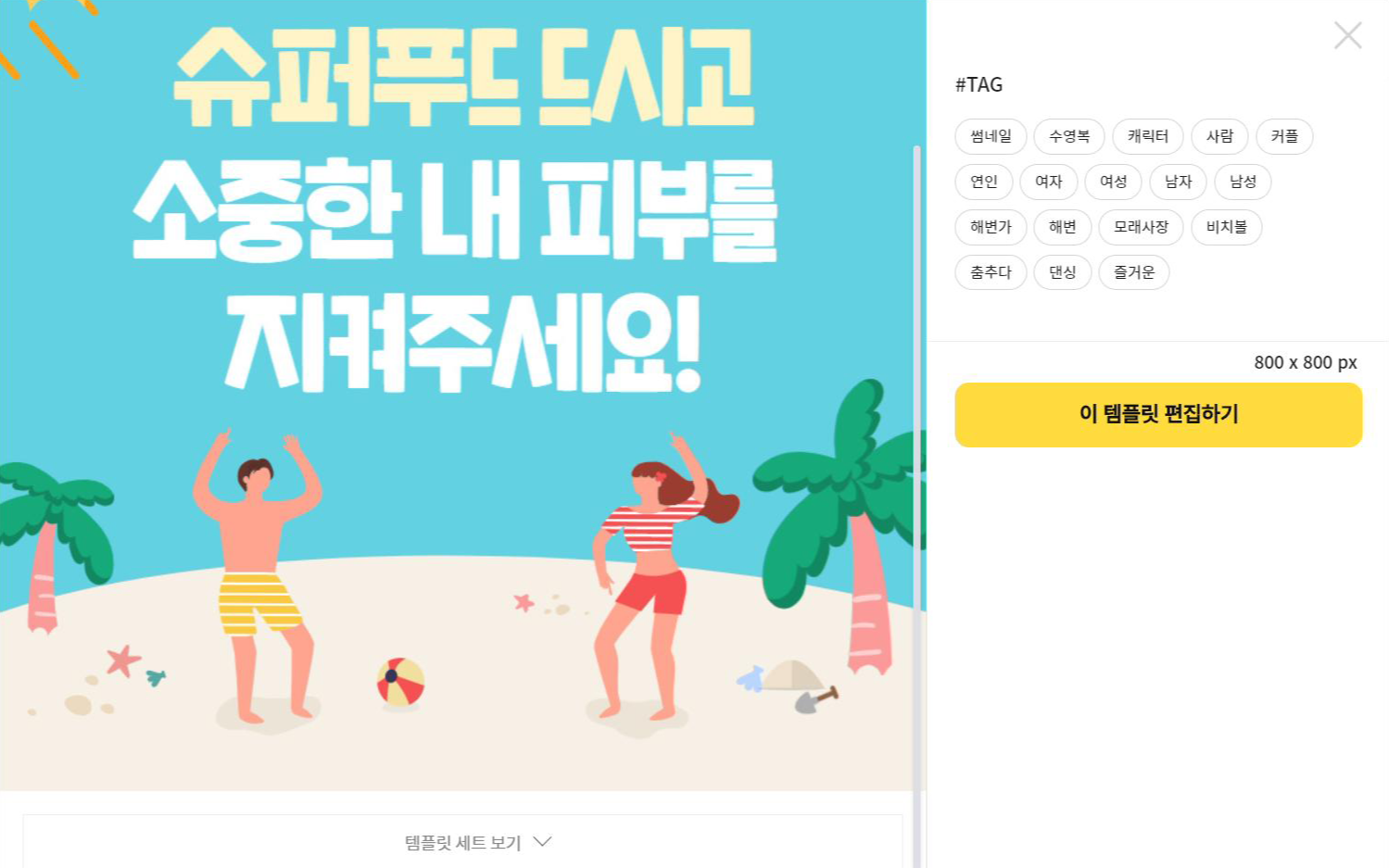
해당 템플릿을 클릭하시면 사진처럼 크게 확대해서 볼 수 있어요.
오른쪽에 태그를 보시고 마음에 드는 태그를 다시 한 번 확인해보시고,
태그 밑에 800 x 800 px로 크기가 쓰여 있는지 확인하여 사용 가능한 크기까지 확인해주세요.
이후에 그림과 전반적인 매칭을 떠올리신 후 마음에 드신다면 템플릿을 사용하시면 됩니다.
하단에 ‘템플릿 세트 보기’를 클릭하시면 자세한 템플릿 내용을 볼 수 있어요.


이런 식으로요!
자, 마음에 드셨다면 [이 템플릿 편집하기]를 눌러 줍니다.

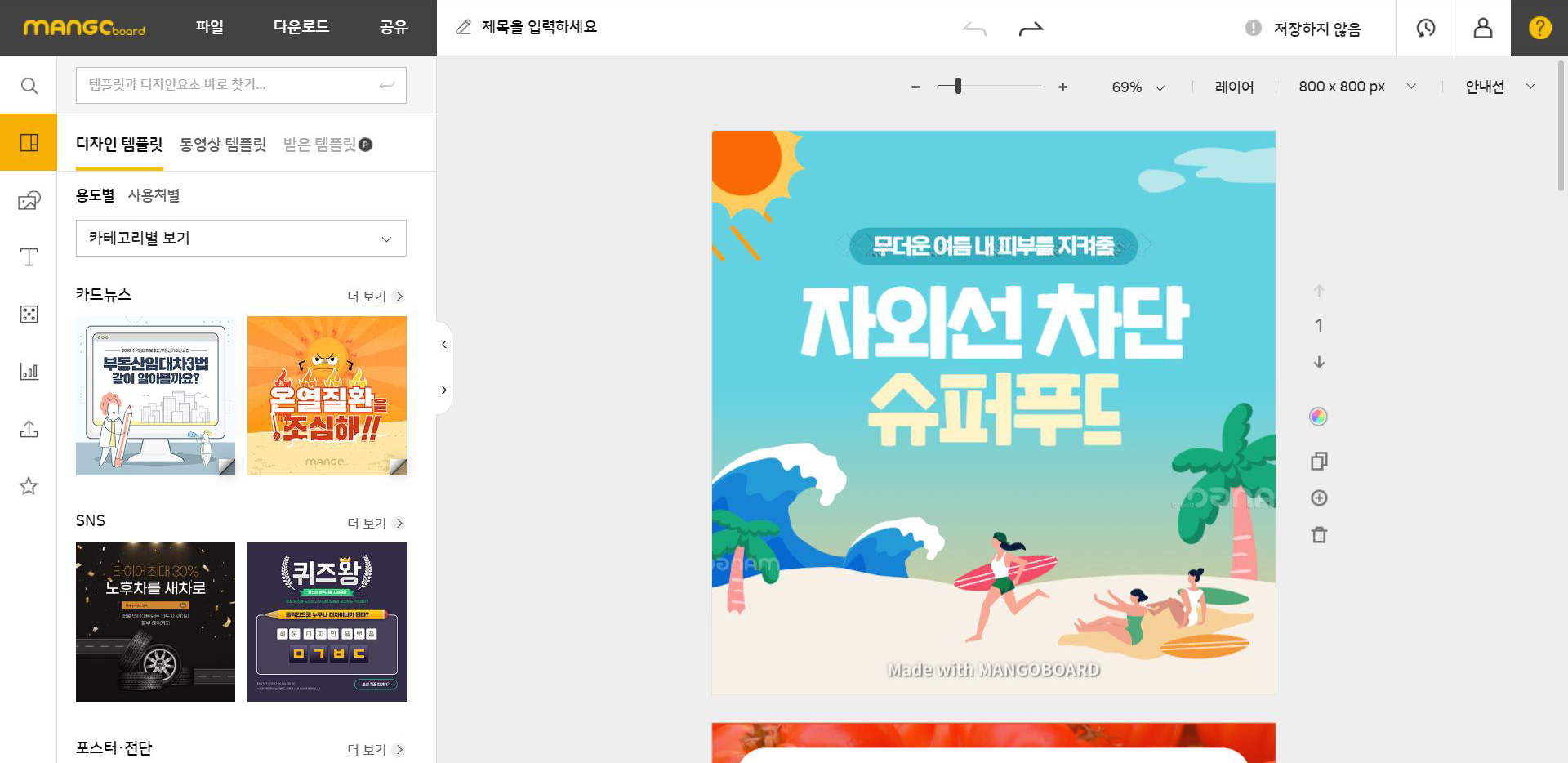
짜잔! 그러면 이런 화면이 뜬답니다.
아까 예시에서 보았던 템플릿들이 나와 있고, 각 그림과 글씨 등을 편집할 수 있어요.

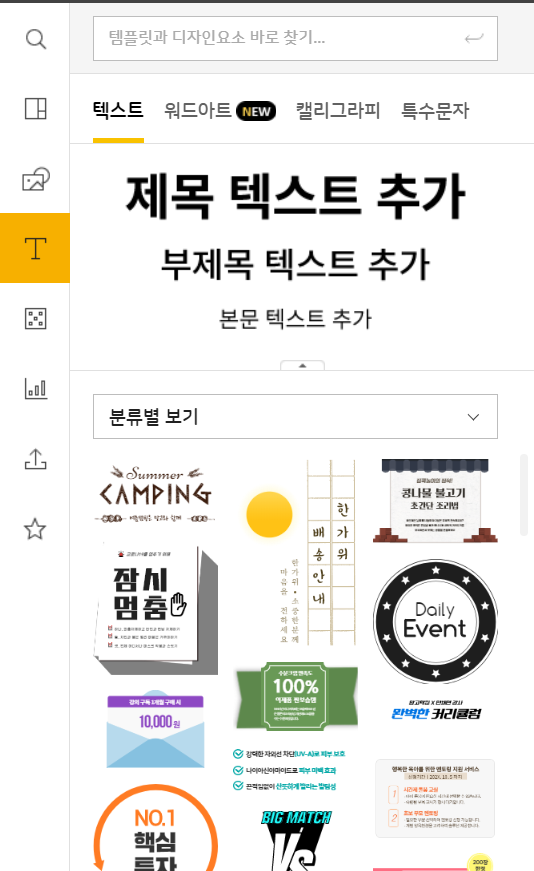
이런 식으로 글씨나 그림을 클릭하여 내용을 변경하거나,


그림, 텍스트, 배경전환, 차트삽입 등 다양한 효과를 이용하여
본인이 디자인하고 싶은 방향대로 마음껏 카드뉴스를 제작할 수 있답니다!
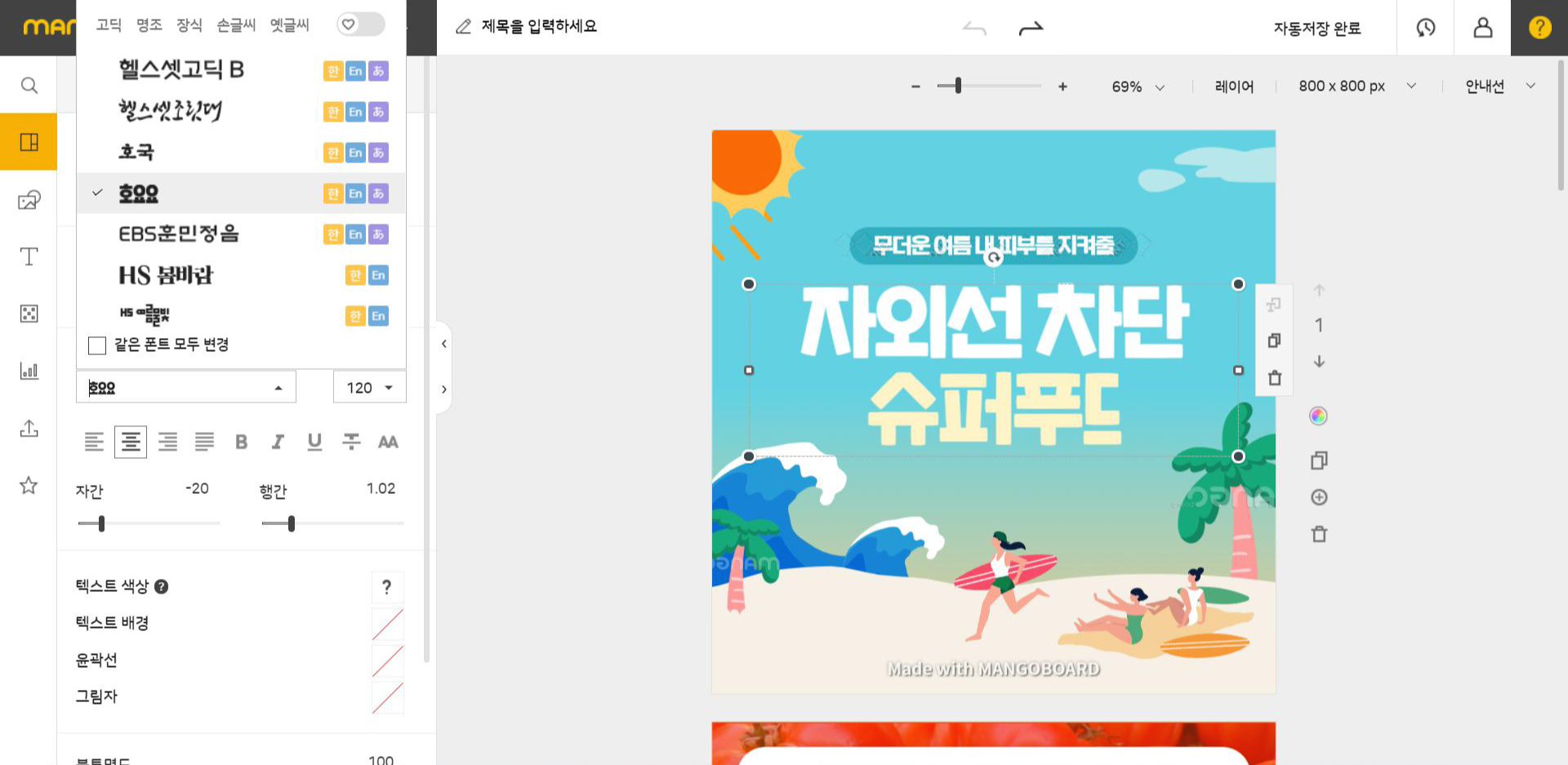
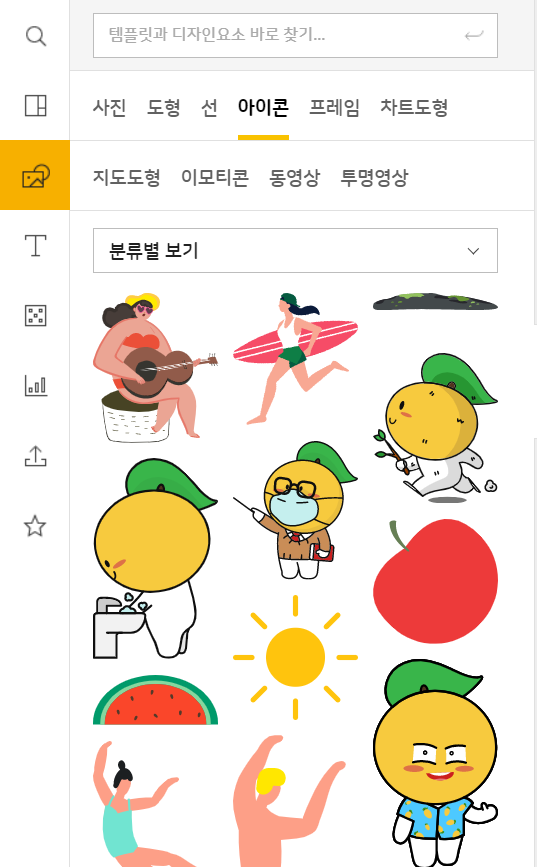
추천에 뜨는 아이콘 등 여러 그래픽들은
선택한 카드뉴스 템플릿과 가까운 그래픽들을 먼저 추천해 주니, 사용하기가 편리하겠죠?

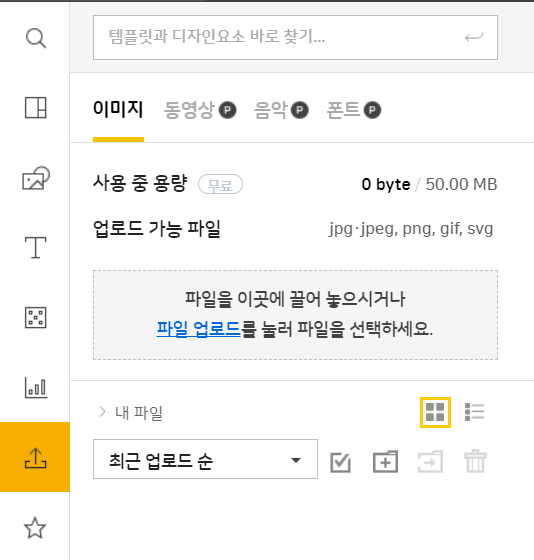
또한 본인 마음에 드는 배경이나 아이콘 등 이미지, 폰트 등이 없다면
직접 이런 식으로 직접 업로드하여 카드뉴스 제작에 사용할 수도 있으니,
용도에 맞는 무료 폰트나 픽토그램 등을 보유하고 있다면
한결 수월하게 카드뉴스를 제작할 수 있을 거에요.
그럼 다음 포스팅에서는 직접 업로딩할 수 있는
무료 폰트, 아이콘, 혹은 픽토그램 등을 알아보도록 하겠습니다.
다들 좋은 하루 보내시길 바랄게요!
#. Hashdot
*해당 포스트는 광고/협찬 의도가 아닌 순수 정보글 목적으로 작성되었습니다.*
'#.'s Column > #.'s Design Information' 카테고리의 다른 글
| 픽토그램, 너가 궁금하다! (0) | 2020.08.29 |
|---|---|
| [미리캔버스를 이용한 깔끔한 카드뉴스 제작 (2)] 레이어, 사진 기능 살펴보기 (0) | 2020.08.29 |
| [미리캔버스를 이용한 깔끔한 카드뉴스 제작 (1)] 카드뉴스 템플릿 검색 및 설정하기 (0) | 2020.08.29 |
| [망고보드로 손쉬운 카드뉴스 제작 (1편)] 카드뉴스 템플릿 검색하기 (0) | 2020.08.23 |
| 무료 카드뉴스 템플릿 사이트 추천 (1) | 2020.08.16 |




